Starting at 25¢ per image.


150+ Certified Professionals

65% Faster Delivery

42% Lower Cost Guaranteed














![]() Delivering exceptional online image editing services
Delivering exceptional online image editing services
![]() Removing creases, dust, red-eye, scratches, and more
Removing creases, dust, red-eye, scratches, and more
![]() Restoring colors to give pictures a new appearance
Restoring colors to give pictures a new appearance
![]() Expertly repairing genuine photographs
Expertly repairing genuine photographs
![]() Providing image clipping path services
Providing image clipping path services
![]() Offering image masking services
Offering image masking services
![]() Balancing contrast or light in photos
Balancing contrast or light in photos
![]() Editing images with subtitles and black borders
Editing images with subtitles and black borders
![]() Resolving issues with eyes or hair movement
Resolving issues with eyes or hair movement
![]() 24/7 online support for your convenience
24/7 online support for your convenience
![]() Ensuring data security for your image editing projects
Ensuring data security for your image editing projects
![]()
![]()
![]()
![]()

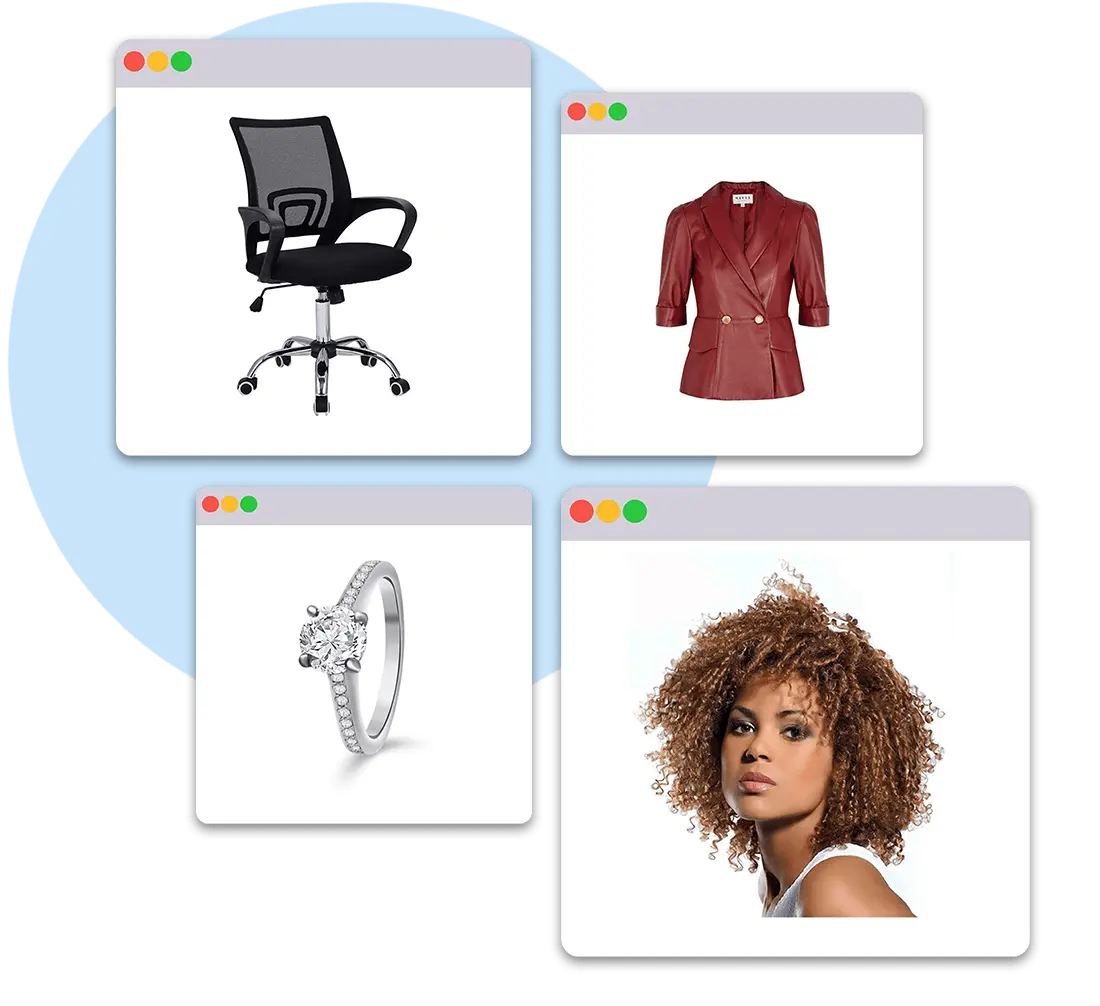
Welcome to your preferred platform for speedy, cost-effective, and professional photo editing services. Share your requirements with us, and we’ll provide top-notch images that attract customers and increase engagement, all within your financial reach.
We accept most major credit cards and PayPal. We’ll only take your payment details once you’ve finalized your order and are ready to authorize payment.




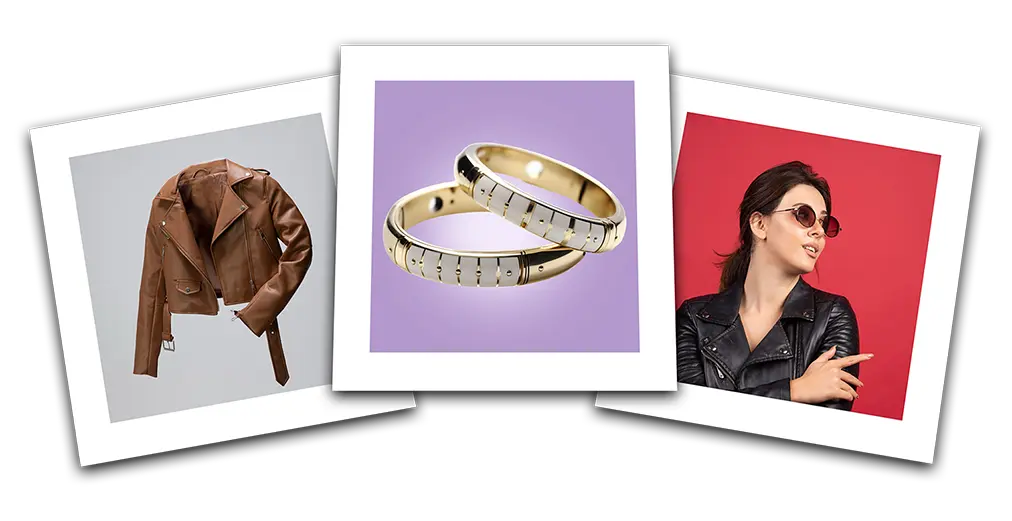
We are experts in clipping path techniques, delivering hand-drawn and pixel-perfect retouching on a large scale. We offer affordable ecommerce product photo editing services.

Yes, we do. With our discount policy, the more you order, the higher the discount. You can calculate your discount amount on our website. Just provide the number of images you’d like us to edit and the time frame you expect them returned.
The optimal format for editing in Photoshop is RAW, as it provides the most flexibility for reworking images. However, we also accept a wide range of other formats including PNG, JPG, JPEG, GIF, TIF, TIFF, PSD, EPS, AI, BMP, NEF, DNG, WEBP, SVG, DWG, DWF, PDF, SWF, PSB, CR2, CR3, and XMP.
Based on your photos’ quality, complexity, and quantity, we can return your files in less than 12 hours. For larger volumes, it may take up to 48 hours. We prioritize your project’s health and ensure timely delivery.
Certainly, we offer photo clipping path services. Simply inform us of your requirements, and our in-house Photoshop experts will take care of the rest.